opt_css: Option to add custom CSS for the table
Description
The opt_css() function makes it possible to add CSS to a gt table. This
CSS will be added after the compiled CSS that gt generates automatically
when the object is transformed to an HTML output table. You can supply css
as a vector of lines or as a single string.
Usage
opt_css(data, css, add = TRUE, allow_duplicates = FALSE)Value
An object of class gt_tbl.
Arguments
- data
A table object that is created using the
gt()function.- css
The CSS to include as part of the rendered table's
<style>element.- add
If
TRUE, the default, the CSS is added to any already-defined CSS (typically from previous calls ofopt_table_font(),opt_css(), or, directly setting CSS thetable.additional_cssvalue intab_options()). If this is set toFALSE, the CSS provided here will replace any previously-stored CSS.- allow_duplicates
When this is
FALSE(the default), the CSS provided here won't be added (provided thatadd = TRUE) if it is seen in the already-defined CSS.
Examples
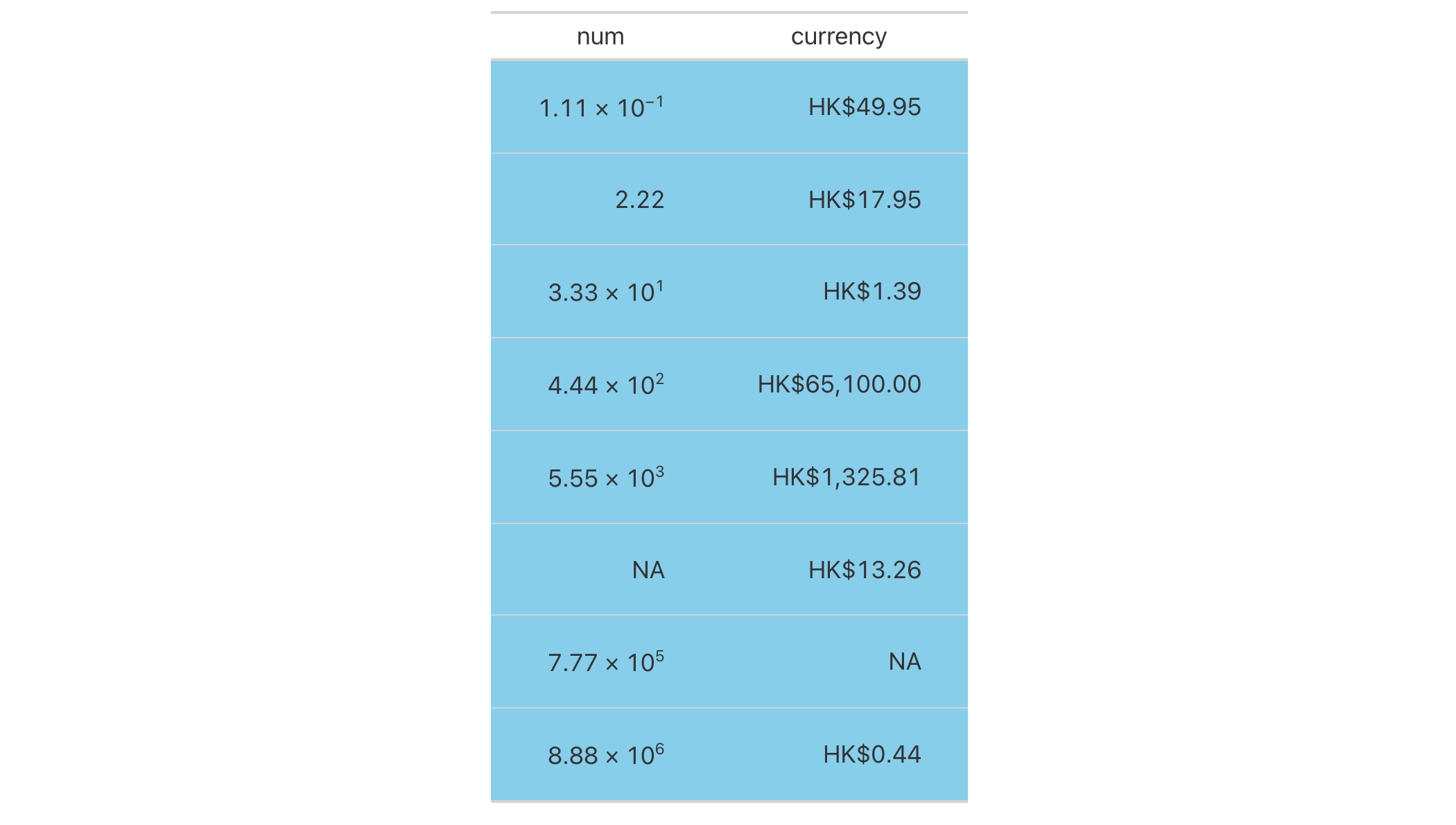
Use exibble to create a gt table and format the data in both columns.
With opt_css(), insert CSS rulesets as as string and be sure to set the
table ID explicitly (here as "one").
exibble %>%
dplyr::select(num, currency) %>%
gt(id = "one") %>%
fmt_currency(
columns = currency,
currency = "HKD"
) %>%
fmt_scientific(
columns = num
) %>%
opt_css(
css = "
#one .gt_table {
background-color: skyblue;
}
#one .gt_row {
padding: 20px 30px;
}
#one .gt_col_heading {
text-align: center !important;
}
"
)

Function ID
9-11
See Also
Other table option functions:
opt_align_table_header(),
opt_all_caps(),
opt_footnote_marks(),
opt_horizontal_padding(),
opt_row_striping(),
opt_stylize(),
opt_table_font(),
opt_table_lines(),
opt_table_outline(),
opt_vertical_padding()